优化总结
关于优化
对于没学过任何 CSS 的我能改成这样实属不易,还望各位大佬指出我的错误
薇尔莉特·伊芙加登
预览效果


具体步骤
- 首先得新建个留言板页面(已有的不用重复操作。)
在 [根目录] 里打开终端,输入hexo new page comments
- 打开 [根目录]\source\comments\index.md
将其内容修改为:
title: 留言板
top_img:
<link rel="stylesheet" href="/css/commentsbar.css"/>
<div id="computer">
<div id="maincontent"><br>
<div id="form-wrap"><img src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/befor1e.png" id="beforeimg">
<div id="envelope">
<form>
<div class="formmain">
<img class="headerimg" src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/%E4%B8%9C%E6%96%B9%E6%9B%9C.jpg"/>
<div style="padding: 5px 20px;">
<center>
<h3 calss="title3">来自东方曜的留言:</h3>
</center>
<center class="comments">
有什么想问的?<br>
有什么想说的?<br>
有什么想吐槽的?<br>
哪怕是有什么想吃的,都可以告诉我哦~<br>
</center>
<div class="bottomcontent">
<img class="bottomimg" src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/dfy2.png"/>
</div>
<p class="bottomhr">自动手记人偶竭诚为您服务!</p>
</div>
</div>
</form>
</div><img id="afterimg" src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/after.png">
</div>
</div>
</div>
<div id="mobile">
<form>
<div class="formmain"><img class="headerimg" src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/%E4%B8%9C%E6%96%B9%E6%9B%9C.jpg" />
<div style="padding: 5px 20px;">
<center>
<h3 class="title3">来自东方曜的留言:</h3>
</center>
<center class="comments">
有什么想问的?<br>
有什么想说的?<br>
有什么想吐槽的?<br>
哪怕是有什么想吃的,都可以告诉我哦~<br>
</center>
<div class="bottomcontent"><img src="https://sytu-1305587772.cos.ap-nanjing.myqcloud.com/img/dfy2.png" class="bottomhr"></div>
<p class="bottomhr"">自动手记人偶竭诚为您服务!</p>
</div>
</div>
</form>
</div> - 在 [根目录]\themes\butterfly\source\css\ 目录下新建 commentsbar.css
/* 滚动条隐藏 */
::-webkit-scrollbar {
display: none;
}
/* 禁用图片点击,butterfly渲染后会给图片套上fancybox,点开后会造成信笺偏移*/
.formmain{
pointer-events: none ;
}
/* top-img隐藏 */
#page-header {
background: transparent ;
}
/* 宽度小于530px隐藏信封 */
@media screen and (max-width: 530px) {
#computer {
display: none ;
}
}
@media screen and (min-width: 530px) {
#mobile {
display: none ;
}
}
#article-container img {
margin: 0 auto 0rem;
}
#form-wrap {
overflow: hidden;
height: 447px;
position: relative;
top: 0px;
transition: all 1s ease-in-out .3s;
z-index: 0;
}
/* 调整信封划出高度,换信笺内容以后可在此设置height */
#form-wrap:hover {
height: 1050px;
top: -200px;
}
#beforeimg {
position: absolute;
bottom: 126px;
left: 0px;
background-repeat: no-repeat;
width: 530px;
height: 317px;
z-index: -100;
pointer-events: none;
}
#afterimg {
position: absolute;
bottom: -2px;
left: 0;
background-repeat: no-repeat;
width: 530px;
height: 259px;
z-index: 100;
pointer-events: none;
}
#envelope {
position: relative;
overflow: visible;
width: 500px;
margin: 0px auto;
transition: all 1s ease-in-out .3s;
padding-top: 200px;
}
#maincontent {
width: 530px;
margin: 20px auto 0;
}
.headerimg {
width: 100%;
overflow: hidden;
pointer-events: none;
}
.formmain {
background: white;
width: 95%;
max-width: 800px;
margin: auto auto;
border-radius: 5px;
border: 1px solid;
overflow: hidden;
-webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12);
box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18);
}
.title3 {
text-decoration: none;
color: rgb(246, 214, 175);
}
.comments {
border-bottom: #ddd 1px solid;
border-left: #ddd 1px solid;
padding-bottom: 20px;
background-color: #eee;
margin: 15px 0px;
padding-left: 20px;
padding-right: 20px;
border-top: #ddd 1px solid;
border-right: #ddd 1px solid;
padding-top: 20px;
font-family: "Arial", "Microsoft YaHei", "黑体", "宋体", sans-serif;
}
.bottomcontent {
text-align: center;
margin-top: 40px;
}
.bottomimg {
width: 100%;
margin: 5px auto 5px auto;
display: block;
pointer-events: none;
}
.bottomhr {
font-size: 12px;
text-align: center;
color: #999;
}
/* 夜间模式 */
[data-theme='dark']
.formmain {
background: rgb(50, 50, 50);
}
[data-theme='dark']
.comments {
background: rgba(90, 90, 90, 0.8)
}
- 纯 CSS3 实现。
- 可以自定义在页面中自定义头图,并修改 css 中的图片上升高度。
- 由于使用了盒子绝对定位。宽度过低时信封会疯狂错位,故写了两个样式。设置为低于一定宽度后自动隐藏信封。
- 已经适配移动端了,但移动端弹出功能因为个人技术等因素无法实现。
- 需要将
来自东方曜的留言:做出修改,否则显示的是将会是代码页里的文字端。 - 留言板展示可以点击这里
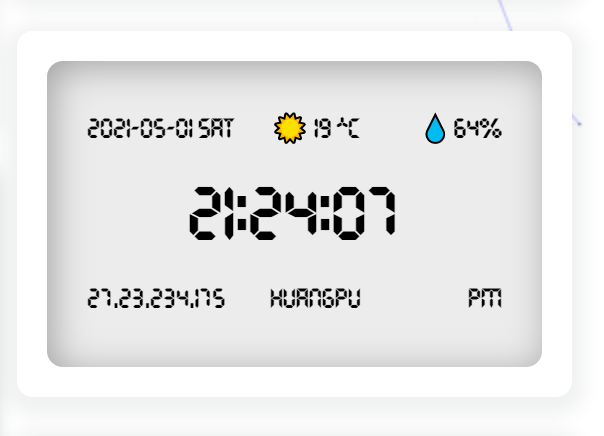
电子时钟插件

NPM 插件安装的部署方法:
npm i hexo-electric-clock --save |
新增网站根目录_config 配置项 (不是主题的):
electric_clock: |
enable
参数:true/false
含义:是否开启插件
enable_page
参数:all
含义:路由地址,all 代表全局开启。如 / 代表主页。
priority
参数:1
含义:插件的叠放顺序,数字越大,叠放约靠前。
electric_clock: |
layout
参数:type; (class&id)
参数:name;
参数:index;(数字)
含义:如果说 electric_clock 是一幅画,那么这个 layout 就是指定了哪面墙来挂画
而在 HTML 的是世界里有两种墙分别 type 为 id 和 class。
其中在定义 class 的时候会出现多个 class 的情况,这时就需要使用 index,确定是哪一个。
最后墙的名字即是 name;
<div desc="我是墙" id="recent-posts"> |
temple_html
参数:html 模板字段
含义:包含挂载容器
<div class="card-widget card-clock"> |
hexo 三连
执行三连
hexo clean && hexo g && hexo s |
CSS 修改
新建 bolg\themes\Butterfly-Master\source\css\yao.css(css 文件名自定义)
博主昵称颜色
/* 博主昵称颜色 */ |
目录折叠按钮颜色
/*新版3.0.0以上添加up酱置顶ico图标上移问题*/ |
页脚超链接
/*页脚a标签字体颜色*/ |
滚动条
/* 滚动条 */ |
未完待续。。。
如果有什么不明白的的地方可以随时来问我,我会第一时间给你回复的点击这里
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 east's yao!


